2021. 12. 14. 21:59ㆍ개발일지/내일배움캠프 TIL
'작심삼일'이라는 말
다들 알고 계시죠?
오늘이 2일차니까 내일이 바로 작심삼일에서의 3일입니다.

과연... 어떻게 될 것인가? 기대됩니다.
자... 각설하고 오늘은 어떤 내용을 배웠을까요?

- 웹 프로그래밍 1주차 수업을 복습하며 2주차 진도를 완강했다.
- 자료구조, 알고리즘 1주차 진도를 완강했다.
우선 웹 프로그래밍 2주차까지의 진도는
1일차에도 적었던 HTML 내용 이해와 더불어
JQuery, Ajax 기초 내용이해이다.

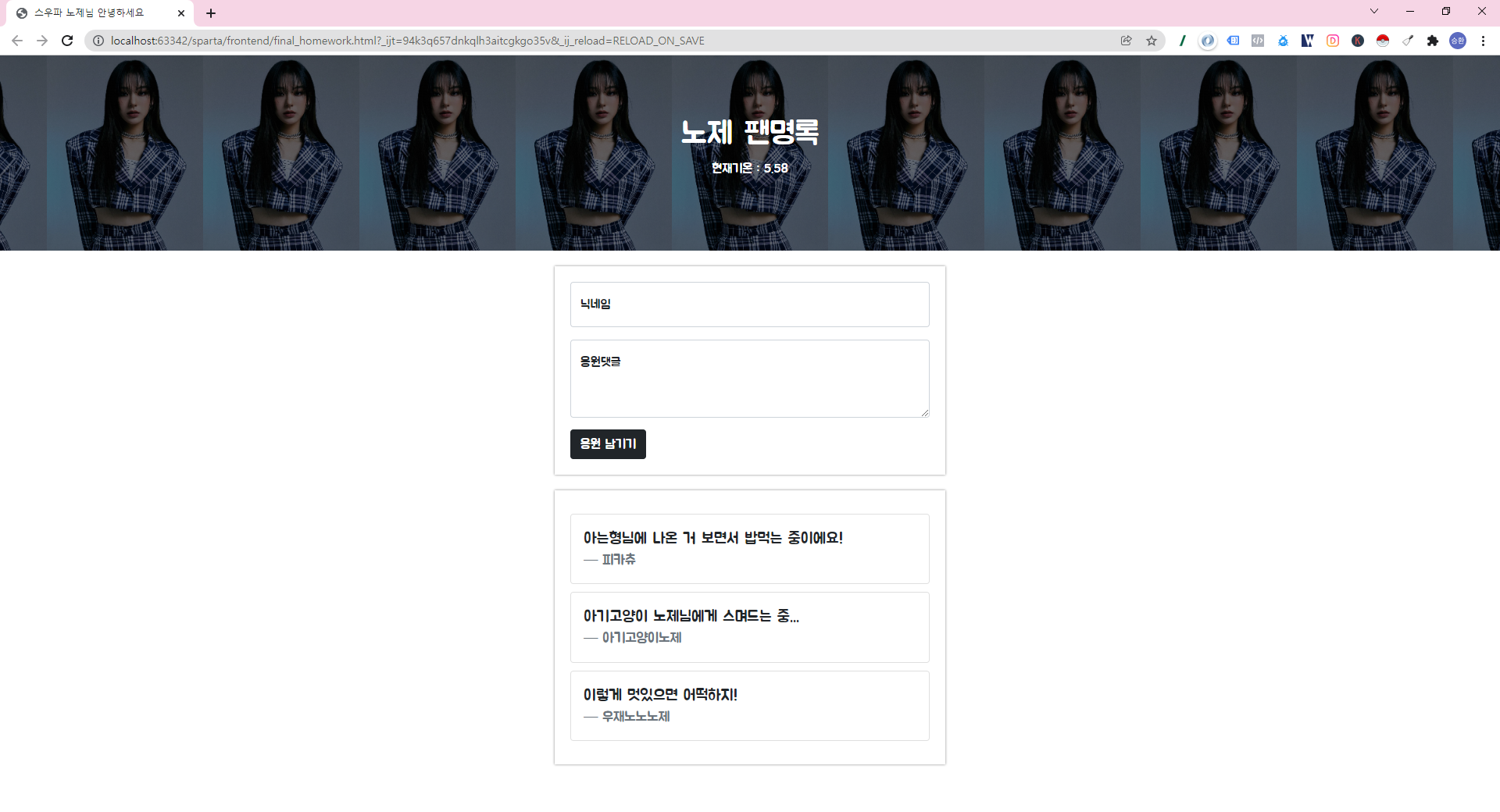
background-image는 '나무위키'의 '노제프로필' 이미지 주소를 넣었다.
그런데 이게 웬걸
background-size를 center으로 넣으니
내가 좋아하는 노제 님의 얼굴이 보이지 않게 되었다!
background-size: contain;따라서 위 사진과 같이 contain을 넣으니
노제님의 사진이 여러 장 나옴과 동시에
얼굴도 잘보이게 되었다...!
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스우파 노제님 안녕하세요</title>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gamja Flower', cursive;
font-family: 'Jua', sans-serif;
}head 태그에는 JQuery를 사용하기 위한 내용을 작성했고
구글에서 내 맘에 쏙드는 폰트를 찾아 title 하단, style 에 입력했다.
(폰트 이름이 Gamja Flower..? 여하튼 신기했다.)
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "url이 궁금하면 스파르타코딩클럽에서 코딩공부하자...!",
data: {},
success: function (response) {
let temp = response["temp"]
$('#temp').text(temp)
}
})
});
</script>
</head>
<body>
<div class="mytitle">
<h1>노제 팬명록</h1>
<p>현재기온 : <span id="temp">00.00도</span></p>
</div>실시간으로 변하는 기온정보를 가져와서
내가 원하는 곳에 노출할 수 있도록 설정했다.
한번에 코드를 작성하기 보단
console.log 를 활용하여 웹페이지에서
우측 마우스 버튼을 클릭하고
'검사'->'console'을 클릭하자!
여기서 정보가 제대로 표시되는지
바로바로 확인이 가능하다!

(대충 신기하다는 이모티콘)
다음으로 자료구조와 알고리즘을 배웠다.
솔직히 말해서 생소했다.
시간 복잡도의 개념이 나오는 순간
내 머리도 복잡해지기 시작했다...
시간 복잡도는 한마디로 말하자면
입력값과 문제를 해결하는 데 걸리는 시간과의 상관관계이다.
같은 결과값을 도출하더라도
어떤 로직으로 코딩을 하는가에 따라
효율적인지 아닌지 판단이 가능하다.
이를 수학적으로 표현한 것이 점근 표기법이다.
점근 표기법에는 빅오(Big-O)표기법, 빅 오메가(Big-Ω) 표기법이 있다.
보통 최악의 상황을 고려하기 때문에 빅오 표기법을 사용한다.
(빅 오메가 표기법은 최선의 성능을 표현할 때 사용한다.)
그래서 알고리즘을 공부하는 이유는
더 좋은 로직을 내기 위함이다.

그러나 안타깝게도 나의 머리가 복잡해졌으니
더 좋은 로직을 오늘 바로 내기란
불가능에 가깝다고 판단했다.
개발 공부 2일차에 뭘 더 바랄까.
하지만 모든 알고리즘은 개선할 수 있다는
선생님의 말씀을 새겨들으며
연습해보는 것이 중요하다는 것을 알게 되었다.
'개발일지 > 내일배움캠프 TIL' 카테고리의 다른 글
| 6일차 내일배움캠프 개발일지 (0) | 2021.12.20 |
|---|---|
| 5일차 내일배움캠프 개발일지 (0) | 2021.12.18 |
| 4일차 내일배움캠프 개발일지 (0) | 2021.12.17 |
| 3일차 내일배움캠프 개발일지 (0) | 2021.12.15 |
| 1일차 내일배움캠프 개발일지 (0) | 2021.12.13 |